目次
コンピュータで扱う全ての画像は2種類に分けられる
ゲームやアート作品、機械設計、デジタル展示など、ありとあらゆる場面で画像ファイルは使われています。皆さんが今見ているWebサイトのロゴや画像などもそうですし、スマホの写真も画像ファイルです。
コンピュータで扱われる画像ファイルというのは大きく分類して2種類に分けることができます。それが、「ベクトル画像(ベクター画像)」と「ビットマップ画像」です。

ビットマップ画像の特徴
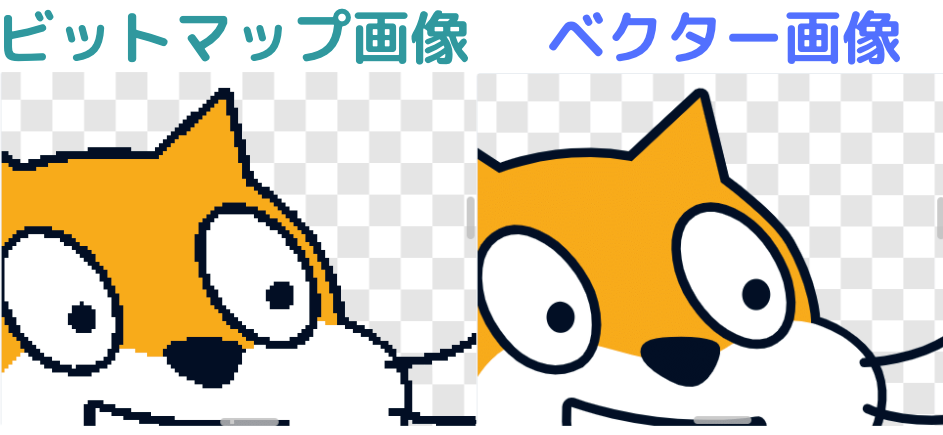
多くの方が一般的に使っている画像のほとんどはビットマップ画像が多いです。ビットマップ画像は点の集まりで画像を表現しているといった大きな特徴があります。
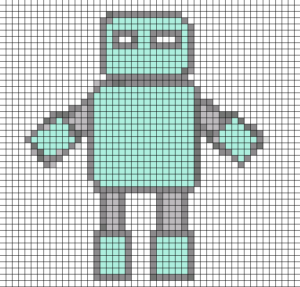
これだけ聞いてもまだピンと来ないかもしれないですが、点描画やドット絵をイメージすると良いかもしれません。

このように格子状のマス目に点を打って表現した絵をドット絵と言います。上の絵は横幅が32ピクセルですが、この数をもっと大きく(点を小さく)していくことでより繊細な絵を表現することができます。
1つのセルを画素(ピクセル)と言い、画像全体のセルの数を画素数と言います。よく画質が良いと呼ばれるものは画素数が多いものを言います。写真やディスプレイなどで良く使われる言葉ですね。
ビットマップ画像はセルの位置と色が画素の数だけ記録されていて、それをコンピュータ上で表示しています。このあたりは難しいので特に覚えなくても大丈夫です。
また、ビットマップ画像はラスター画像とも呼ばれていてどちらも同じ意味で使われます。
- 格子状の点の集まりで作られた画像
- 点の数(画素)が多いほうが綺麗な絵になる
- 拡大すると画像が荒くなる
- 写真やドット絵などで使われている
- とても繊細な色表現ができる

ベクター画像の特徴
ビットマップ画像は点の集まりで絵を表現していたのに対し、ベクター画像は点や線の情報が数値化されて色々な図形の組合せで表現された画像です。
ビットマップ画像はそれぞれの点の位置と色をコンピュータ上で表示するのに対し、ベクター画像は点と線の情報を数式化してコンピュータで再現しています。このあたりは難しいので特に意識しなくて大丈夫です。
ベクター画像の最大の特徴は画像を拡大しても荒くならないという点です。

コンピュータで数式化された情報を表現することから、縮小や拡大、曲線の変更などに強いです。
- 点や線の情報を数式化してコンピュータが再現して作られる
- 縮小・拡大しても画像が荒れない
- 線や図形の移動や修正が簡単にできる
- 繊細な色表現は苦手(難しい)
- ロゴデザインやPDFに使われている

まとめ
今回はスクラッチでも使われる画像形式について詳しく解説しました。
ビットマップ画像もベクター画像もそれぞれ長所や短所があるため、色表現やデザイン性重視の作品ならビットマップ画像、拡大や縮小などを行うゲームであればベクター画像といったように特性を理解して使えるようにするのが良いですね!