前回はこちら

目次
背景を追加しよう
スクラッチのプロジェクト作成画面を開いてください。
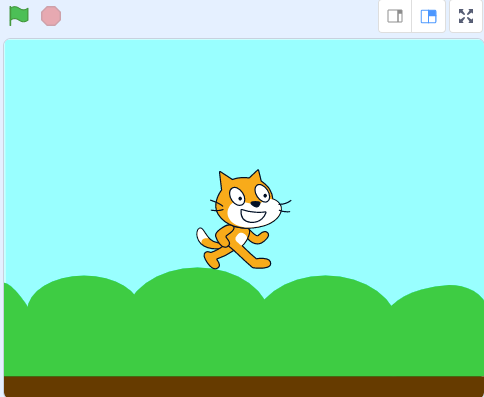
最初はネコのキャラクタがいるだけで、背景は何も設定されていないので早速設定していきましょう!

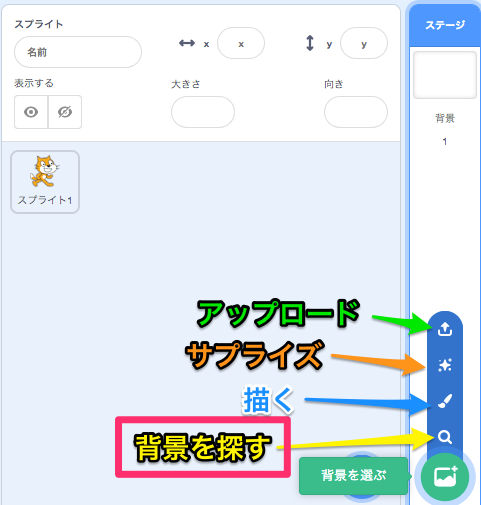
右下のステージとかかれた枠の下のアイコンをクリックして追加していきます。
ちなみにマウスをアイコンの上に持ってくると以下のように色々と選ぶことができます。
②サプライズ:ランダムで背景を追加
③描く:自分で背景を描く
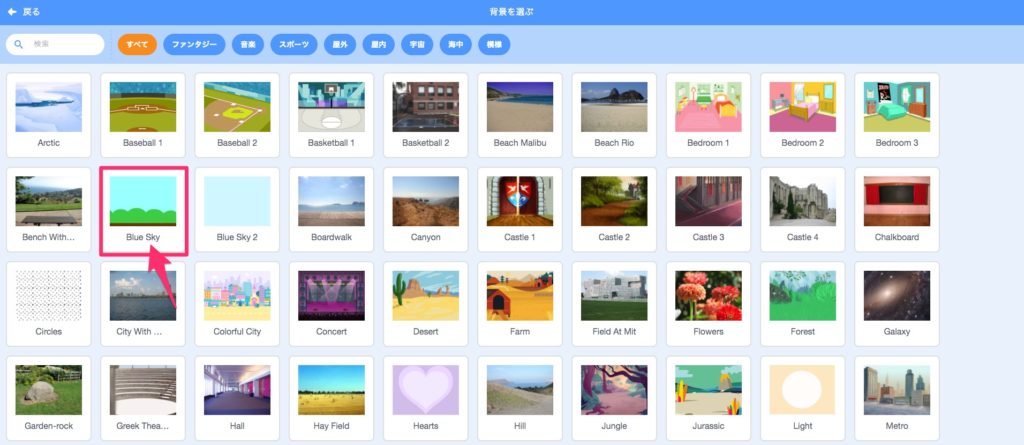
④背景を選ぶ:スクラッチが用意したたくさんの画像から選んで使用





背景はいくつも追加することができ、この画面で背景の編集したり確認することができます。
せっかくなので背景編集にも少し触れてみましょう。
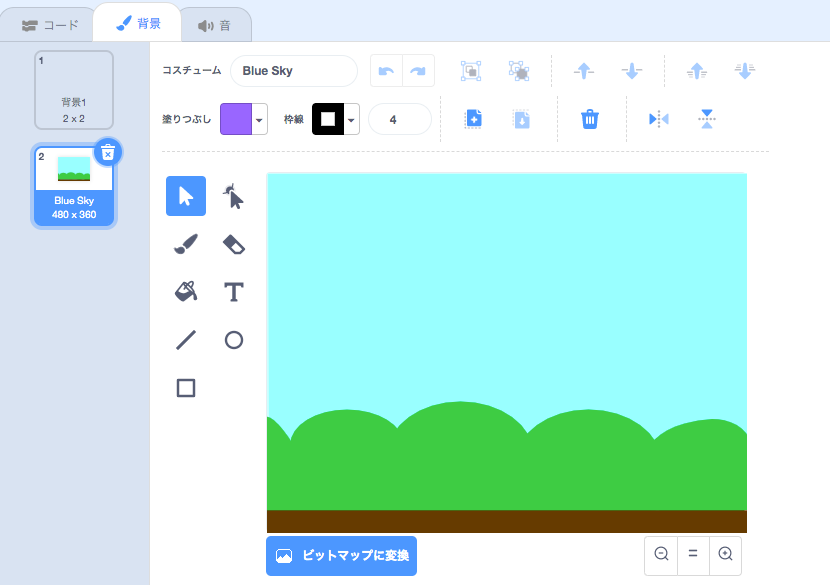
背景画像を編集する
スクラッチでは画像を編集する方法として「ベクター」と「ビットマップ」という2つの方法があります。
ベクターとビットマップはどちらも「画像形式」と呼ばれるもので、どうやって表現しているかの違いになるのですが、詳しくはここでは割愛して簡単に説明します。
スクラッチではどちらも図形ツールで絵を描くことができるのですが、ベクターは1度描いた図形を自由に移動したり線幅や色を変更することができるのに対し、ビットマップは1度描いた図形は動かせないし後から色の変更もできないといった違いがあります。
他にも違いはあるのですが、特に気にしなくても問題ないです。
詳しく知りたい方は別記事で解説しています。
画面下にある「ビットマップに変換」「ベクターに変換」というボタンで簡単に切り替えることができます。
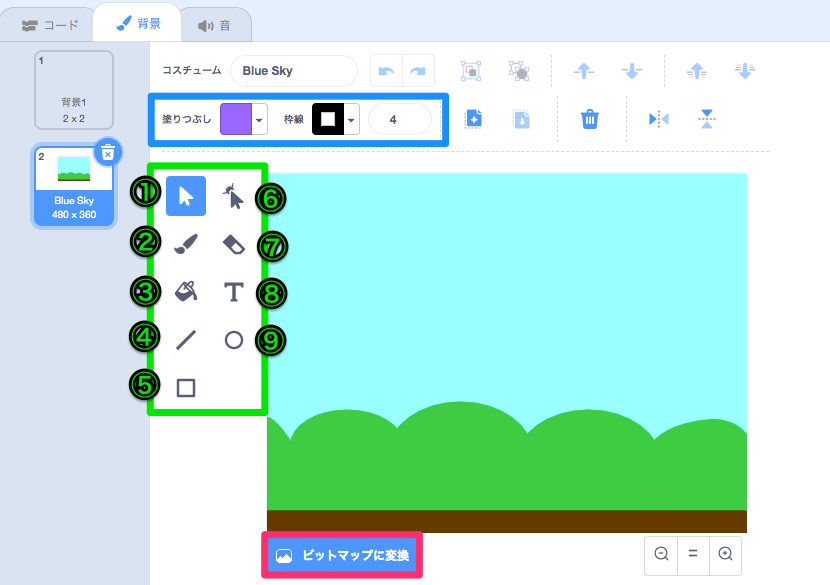
ベクター画像編集画面

| 描画ツール解説 | |
|---|---|
| 1.選択 | 図形を選択する |
| 2.筆 | フリーハンドで描画 |
| 3.塗りつぶし | 閉じた領域の色を変更 |
| 4.直線 | 直線を引く |
| 5.四角 | 四角を描く |
| 6.形をかえる | 図形の頂点をドラッグして変形できる |
| 7.消しゴム | なぞった部分を消す |
| 8.テキスト | 文字を書ける |
| 9.円 | 円を描く |
左側のツールボックスから使いたいものを選んで作ることができます。
青枠で囲んだ箇所で塗りつぶしや線の太さの変更ができます。
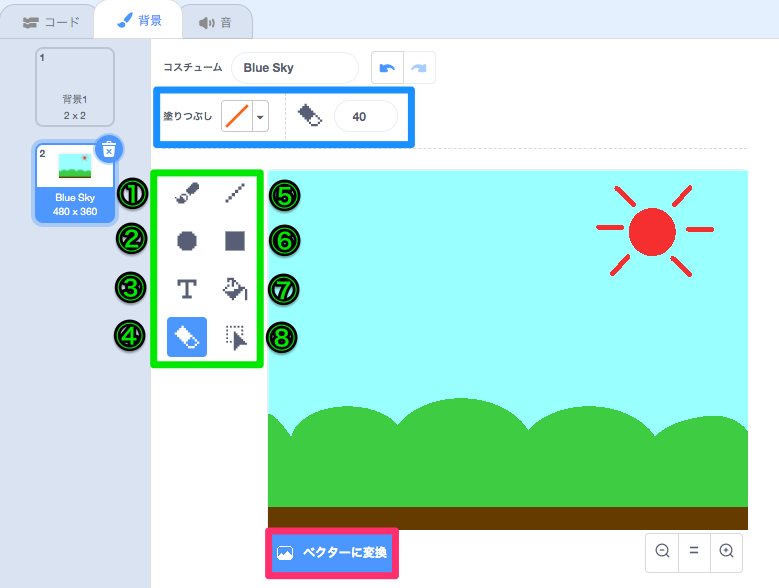
ビットマップ画像編集画面

| 描画ツール解説 | |
|---|---|
| 1.筆 | フリーハンドで描画 |
| 2.円 | 円を描く |
| 3.テキスト | 文字を書く |
| 4.消しゴム | なぞった部分を消す |
| 5.直線 | 直線を引く |
| 6.四角形 | 四角を描く |
| 7.塗りつぶし | 閉じた領域の色を変更 |
| 8.選択 | 領域を選択 |
操作方法自体はベクターと大した違いはありませんが、実際に使ってみると多くの点で異なる点があります。
例えば、円や直線、四角などは一度描いてしまうとベクターみたいに図形を選択して位置を変更したりすることができなかったり、消しゴムも背景を含めて消してしまう等の違いがあります。
このあたりの違いは実際に使ってみて、自分の使いやすい方を使うのが良いかと思います。
個人的にはベクターの方が使いやすいし編集もしやすいのでオススメです。
次回はスプライトの追加に挑戦!