前回はこちら



目次
Scratch作成画面を見てみよう
まずは公式サイトにアクセスして左上にある「作る」をクリックしてみましょう

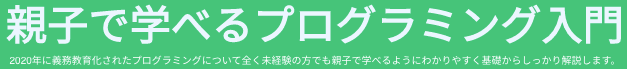
すると下のようなスクラッチのエディタ画面が表示されます。

このエディタ画面で実際にプログラミングを行っていきます。
今回はまずはじめにそれぞれの画面の説明をしていきます。
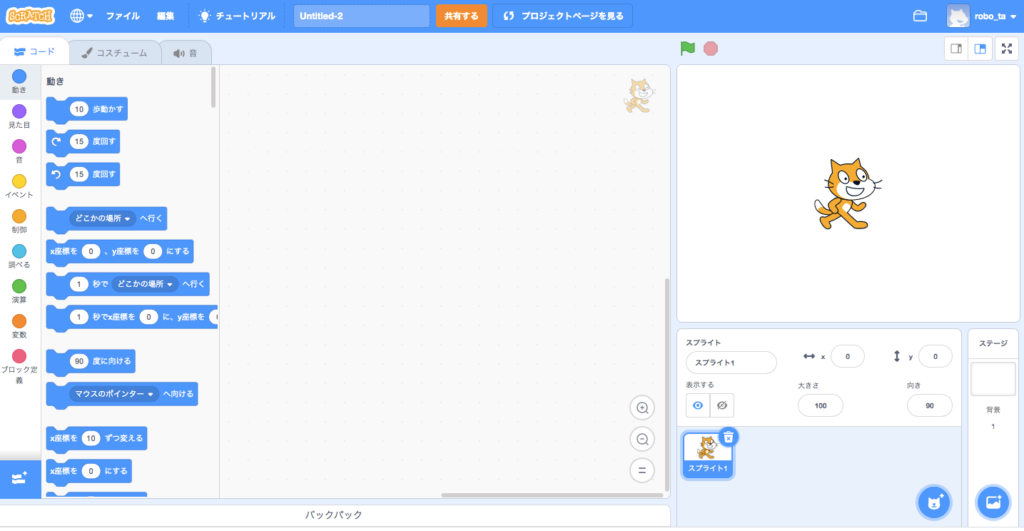
エディタ画面は下のような構成でできています。

①コード選択画面
こちらにはコンピュータに指示を出すためのブロックがたくさん並んでいます。
ここから動作を選んで②のプログラミング画面にドラッグして、パズルのように並べることでプログラミングをしていきます。
左側の欄に「動き」「見た目」「音」・・・とありますが、ここから実際に出したい指示を選ぶことができます。これらの使い方については今後詳しく解説していきますの。
②プログラミング画面
ここでは、①で選んだブロックをドラッグして並べていくことでプログラミングしていくことができます。
キャンパスのようなもので、視覚的にとてもわかりやすくプログラミングすることができます。
ブロックをどうやって組み合わせるか、また他の人が見てわかりやすく綺麗に並べられるかというのもプログラミング脳を育てる上で非常に重要です。
こちらの使い方についても今後詳しく解説していきます。
③キャラ&背景選択画面
こちらは実際に動かしたいキャラクターや画像(スクラッチではこれをスプライトと呼びます)を選択する画面です。
スプライトや背景はスクラッチが用意したたくさんの画像の中から選ぶこともできますし、自分で画像や写真を用意して使うこともできます。
④動作画面
ここでは、③で選択したスプライトや背景の確認や位置の設定、②で作ったプログラミングの動作確認が行なえます。
実際に動く様子を見ながらプログラミングを作成したり修正でき、自分が作ったものを動く様子を見ながら楽しんでプログラミングしていくことができます。
⑤コスチューム画面

①コード選択画面の上にあるコスチュームをクリックすると表示でされるのがコスチューム画面です。ここでは、スプライトを自分で編集したり、色々なコスチュームを設定することができます。
スプライトの色を変えたり、形を変えたりと色々な編集ができます。また、ひとつのスプライトにいくつもコスチュームを設定することができ、プログラミングで簡単にコスチュームを変更することができます。
アイテムを取ったらスプライトの色が変わるといったようなプログラムも、いくつもコスチュームを作ることでできてしまいます。
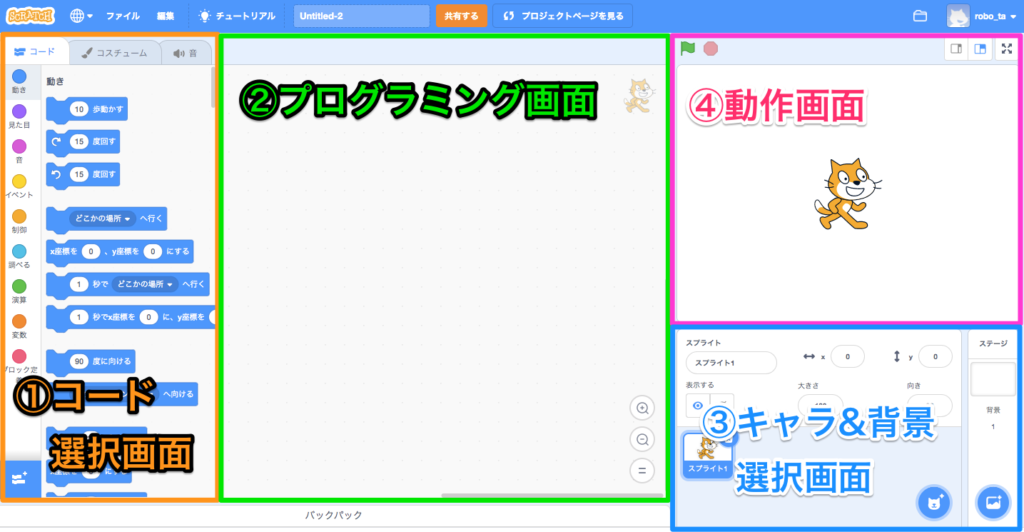
⑥音編集画面

こちらでは、効果音やBGMを追加、編集することができます。
スプライトと同じように、スクラッチが用意しているたくさんの音源から選ぶこともできますし、自分で録音した音も読み込んで使うことができます。
また、音の速度や音量、フェードインやフェードアウトなどの効果も簡単に変更することができ、自分の好みの音を作り出すこともできます。
音にこだわりたい方はぜひ使いこなして素晴らしいものを作ってみて貰えたら楽しいかと思います。
サンプルをもとに作り方を解説!
次回から実際に作成方法を解説していきます。
サンプルとして下記の作品を実際に作っていって解説していきます。
ぜひどんなものか確認してみてね!!